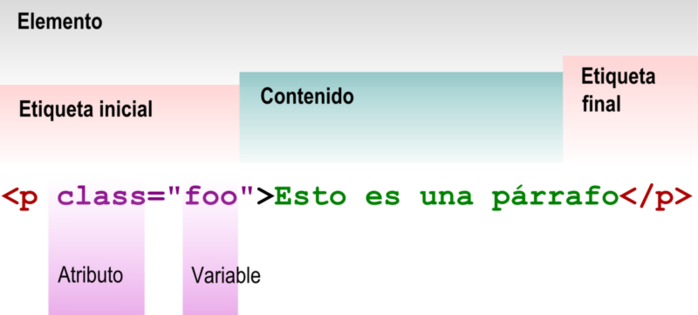
HTML es un lenguaje de marcado de documentos para el World Wide Web. Como se había explicado anteriormente, este marcado consiste en estructurar un documento con base en etiquetas con diferentes funciones. Como se observa en la sección anterior, las etiquetas pueden ser de inicio o de cierre. Las etiquetas de inicio constan de nombres de elementos y sus respectivos atributos, envueltos entre los signos < y >. Las etiquetas de cierre constan de un signo / que indica el cierre, y a continuación el nombre del elemento que se cierra, envueltos entre los signos < y >. El texto que se encuentra en medio de las etiquetas de inicio y de cierre es el contenido del elemento. Se puede observar esta diferenciación de forma gráfica con el ejemplo de la Figura 2.1, “Estructura de las etiquetas HTML (Fuente: Wikipedia)”.
Aparte de la estructura que tienen las etiquetas, pueden existir
espacios y retornos de línea entre un elemento y otro, de forma que de
la buena organización del documento depende su fácil lectura. En el
ejemplo anterior para mostrar en pantalla una página con el texto "Hola
Mundo", se observa que existen elementos contenedores de otros
elementos, como el caso de los elementos <html>,
<head> y <body>. Si hay elementos
al interior de estos elementos contenedores, lo ideal es declarar estos
elementos utilizando una sangría mayor en cada nivel de profundidad,
para poder ver la organización del documento HTML más fácilmente al
abrirlo con un editor de texto.
Se pueden incluir comentarios dentro del código HTML, utilizando una sola etiqueta con la siguiente estructura:
Pueden existir una o varias líneas de texto dentro de la etiqueta, pero siempre se debe cerrar de la forma señalada.