Los encabezados o headers (por su nombre en inglés) son tipos de formato que se pueden aplicar sobre una porción de texto, para marcar divisiones de un documento a modo de secciones y subsecciones, de forma análoga a lo que se hace en documentos de texto elaborados con un procesador de texto como Microsoft Word u OpenOffice Writer.
En HTML, se permiten utilizar hasta 6 niveles de encabezamientos,
y se declaran en el documento por medio de los elementos
<h1>, <h2>,
<h3>, <h4>,
<h5>, y <h6>. No es requisito
tener un encabezado <h1> para poder incluir un
encabezado <h2> en el documento, y así sucesivamente,
pero se recomienda que si se utilizan encabezados en el documento, se
utilicen en la secuencia adecuada. Ésto le hace la vida más fácil a los
buscadores o motores de búsqueda para indizar nuestros documentos en
Internet, si es el caso, y facilita la lectura del documento para el
usuario final.
Los párrafos en HTML significan lo mismo que los párrafos
gramaticalmente hablando. Los párrafos se inician por medio de la
etiqueta <p>, y se cierran con la etiqueta de cierre
respectiva, es decir, </p>. Sin embargo, los párrafos
en HTML pueden quedar sin cerrar, de forma que el navegador Web cierra
el párrafo automáticamente antes de comenzar uno nuevo, o antes de
comenzar otro encabezado (sin importar el nivel). Veamos un
ejemplo:
Ejemplo 2.5. Párrafos y encabezados de distintos niveles en HTML
<body>
<h1>Primera sección</h1>
<p>Esto es un texto para la primera sección</p>
<h2>Primera subsección</h2>
<h3>Primera subsubsección</h3>
<p>Primer párrafo de subsubsección</p>
<p>Segundo párrafo de subsubsección</p>
<p>Tercer párrafo de subsubsección</p>
<h3>Segunda subsubsección</h3>
</body>
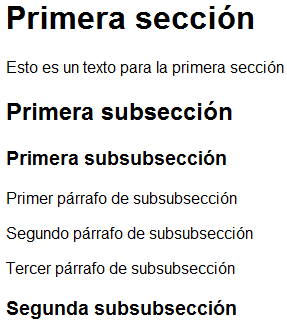
El resultado de este fragmento de código HTML se observa en la Figura 2.3, “Visualización de encabezados de distintos niveles y párrafos para cada sección (encabezado)”.
Figura 2.3. Visualización de encabezados de distintos niveles y párrafos para cada sección (encabezado)