Al igual que en los procesadores de texto, es posible señalar porciones de texto con formato de negrilla y cursiva para remarcar un texto. Sin embargo, existe una diferenciación en la forma de realizarlo, que puede ser por formato o por significado.
El resaltado por formato se
realiza cuando únicamente nos interesa resaltar visualmente un texto, ya
sea con negrilla o con cursiva. En este caso, utilizamos las etiquetas
<b> e <i> para resaltar con
negrilla o cursiva respectivamente.
Por otra parte, el resaltado por
significado hace referencia a resaltar visualmente un texto y
además hacer que su significado en el texto sea también resaltado, de
forma que si se incluso si se tiene un lector de páginas Web para
discapacitados, al pasar por este texto se resalte también, y no solo de
forma visual. En este caso, las etiquetas a utilizar son
<strong> y <em>. Aunque el
resultado visual sea el mismo que con las etiquetas
<b> e <i>, el resultado en el
significado del texto es diferente.
Veamos un ejemplo:
Ejemplo 2.14. Resaltado de texto por formato y por significado
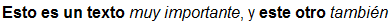
<p><strong>Esto es un texto</strong> <em>muy importante</em>, y <b>este otro</b> <i>también</i></p>
La vista final de este fragmento de texto en el documento se observa en la figura Figura 2.8, “Visualización de resaltado simple por formato y resaltado por significado”.