Las tablas son formas de organizar la información en un documento y constan de una o más filas con dicha información. Cada fila se divide en celdas, y estas celdas pueden tener o no tener tamaño definido, así como la tabla en sí.
Para definir una tabla, se utiliza la etiqueta
<table> a modo de contenedor, y para definir cada una
de sus filas, utilizamos la etiqueta <tr>. Cada una
de las celdas en las filas de la tabla se enmarca con la etiqueta
<td>, y se escribe <th> en vez de
<td> cuando la celda es un encabezado de la tabla. Una tabla simple se
escribe como en el ejemplo que sigue:
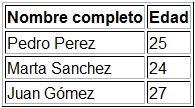
Ejemplo 3.5. Tabla simple con encabezado y datos
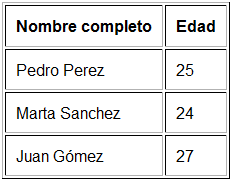
<table border="1"> <tr><th>Nombre completo</th><th>Edad</th></tr> <tr><td>Pedro Perez</td><td>25</td></tr> <tr><td>Marta Sanchez</td><td>24</td></tr> <tr><td>Juan Gómez</td><td>27</td></tr> </table>
El resultado de este fragmento de código se observa en la Figura 3.1, “Visualización de tabla simple con encabezado y datos”.
Para ajustar el ancho de la tabla en el documento, se puede
utilizar el atributo width de la etiqueta
<table>. El valor puede ser dado en píxeles o en
porcentaje. El porcentaje corresponde a la proporción de espacio entre
la margen izquierda y la derecha del documento a la hora de ser
visualizado.
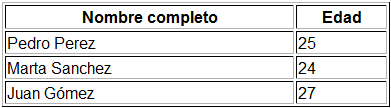
Ejemplo 3.6. Tabla simple con encabezado y datos e indicación del ancho de la tabla
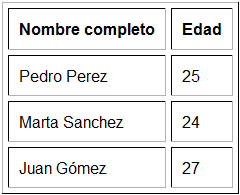
<table border="1" width="50%"> <tr><th>Nombre completo</th><th>Edad</th></tr> <tr><td>Pedro Perez</td><td>25</td></tr> <tr><td>Marta Sanchez</td><td>24</td></tr> <tr><td>Juan Gómez</td><td>27</td></tr> </table>
Se puede aumentar el espaciado entre el
texto y el borde de cada celda utilizando el atributo
cellpadding de la etiqueta <table>. El
valor asignado para este atributo, al igual que el valor del borde
está en píxeles.
Ejemplo 3.7. Tabla simple con encabezado y datos, con indicación de espaciado de texto al margen
<table border="1" cellpadding="10"> <tr><th>Nombre completo</th><th>Edad</th></tr> <tr><td>Pedro Perez</td><td>25</td></tr> <tr><td>Marta Sanchez</td><td>24</td></tr> <tr><td>Juan Gómez</td><td>27</td></tr> </table>
El resultado de este código de ejemplo es el de la Figura 3.3, “Visualización de tabla simple con encabezado y datos e indicación de espaciado entre el texto y el borde de las celdas”.
Figura 3.3. Visualización de tabla simple con encabezado y datos e indicación de espaciado entre el texto y el borde de las celdas

También se puede jugar con el espacio
entre una celda y otra por medio del atributo
cellspacing de la misma etiqueta
<table>.
Ejemplo 3.8. Tabla simple con encabezado y datos, con indicaciones de espaciado de texto al margen y espaciado entre celdas
<table border="1" cellpadding="10" cellspacing="5"> <tr><th>Nombre completo</th><th>Edad</th></tr> <tr><td>Pedro Perez</td><td>25</td></tr> <tr><td>Marta Sanchez</td><td>24</td></tr> <tr><td>Juan Gómez</td><td>27</td></tr> </table>
El resultado se observa en la Figura 3.4, “Visualización de tabla simple con encabezado y datos e indicación de espaciado entre el texto y borde de las celdas, además de espacio entre celdas”.
Figura 3.4. Visualización de tabla simple con encabezado y datos e indicación de espaciado entre el texto y borde de las celdas, además de espacio entre celdas

Para tener una tabla sin bordes, se le asigna el valor de 0 a
los atributos cellspacing y border. Esto es
útil cuando se utiliza una tabla como organización de la información
de todo el contenido del documento y no queremos que se vean las
divisiones de la tabla.
Por otra parte, se puede cambiar la alineación de los textos de las celdas de forma
diferente a como se hace por defecto por parte de los navegadores Web,
es decir, los títulos centrados y el contenido normal a la izquierda.
Este cambio se logra con el atributo align y su valor
asociado en inglés (centro = center, izquierda =
left, derecha = right). Este
atributo lo tienen las etiquetas <tr> y
<td>. En el caso de que la alineación aplique para
toda la fila, se pone este atributo a la etiqueta
<tr> respectiva, mientras que si la alineación
aplica solo para una celda, se coloca el atributo align a la etiqueta
<td> señalada.
También se pueden dibujar celdas
combinadas, es decir, celdas que tomen más de una columna o
de una fila, ya sea que se quieran combinar celdas horizontal o
verticalmente, según sea el caso. Para lograr esto, se le agregan los
atributos colspan (combinación horizontal) o
rowspan (combinación vertical) a las etiquetas de datos
de la celda, es decir a las etiquetas <th> o
<td> según sea el caso. Los valores de estos
atributos son numéricos, e indican la cantidad de espacios a combinar
hacia la derecha (en el caso horizontal) o hacia abajo (en el caso
vertical). Veamos esto aplicado en un ejemplo:
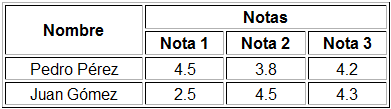
Ejemplo 3.9. Tabla avanzada con aplicación de alineación de textos y celdas combinadas
<table border="1" width="50%"> <tr align="center"><th rowspan="2">Nombre</th><th colspan="3">Notas</th></tr> <tr align="center"><th>Nota 1</th><th>Nota 2</th><th>Nota 3</th></tr> <tr align="center"><td>Pedro Pérez</td><td>4.5</td><td>3.8</td><td>4.2</td></tr> <tr align="center"><td>Juan Gómez</td><td>2.5</td><td>4.5</td><td>4.3</td></tr> </table>
Esta tabla se vería en un navegador como aparece en la Figura 3.5, “Visualización de tabla avanzada con alineación de texto y combinación de celdas”.
Teniendo en cuenta que la navegación en Internet también es posible para personas con problemas de la vista, entre otros, se puede agregar información a las tablas para ser interpretadas por estas personas más fácilmente, aunque en algunos casos también aplique para personas sin problemas visuales.
Por ejemplo, se puede agregar un título a la tabla, como los que
aparecen en las tablas de este documento, diciendo básicamente de qué
se trata la tabla. Esto se logra introduciendo una etiqueta
<caption> al interior de la tabla, justo antes de
comenzar a describir las filas y sus celdas. Por defecto este título
aparecerá en la parte superior de la tabla, como aparece en el ejemplo
a continuación. Para colocar este título en la parte inferior, se
utiliza el atributo align="bottom" al interior de la
etiqueta <caption>.
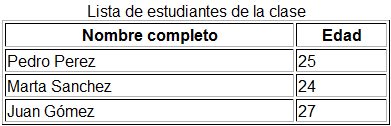
Ejemplo 3.10. Tabla simple con título
<table border="1" width="50%"> <caption>Lista de estudiantes de la clase</caption> <tr><th>Nombre completo</th><th>Edad</th></tr> <tr><td>Pedro Perez</td><td>25</td></tr> <tr><td>Marta Sanchez</td><td>24</td></tr> <tr><td>Juan Gómez</td><td>27</td></tr> </table>
Además del título, se puede agregar un resumen a la tabla, que no se visualiza, pero
sí es leído en los navegadores para personas con problemas de ceguera.
Este resumen se incluye como valor del atributo summary
en la etiqueta <table>.
Ejemplo 3.11. Tabla simple con título y resumen
<table border="1" width="50%"
summary="Información de los estudiantes: nombre, edad">
<caption>Lista de estudiantes de la clase</caption>
<tr><th>Nombre completo</th><th>Edad</th></tr>
<tr><td>Pedro Perez</td><td>25</td></tr>
<tr><td>Marta Sanchez</td><td>24</td></tr>
<tr><td>Juan Gómez</td><td>27</td></tr>
</table>
Asimismo, se puede agregar información adicional a las celdas,
especialmente cuando son encabezados en columnas o filas. La
información que se introduce le dice a navegadores especiales que
dicha celda es el encabezado para la fila o para la columna según el
caso. A esto se le denomina alcance de la
celda, y se describe en el código con el atributo
scope de las celdas, es decir, las etiquetas
<th> o <td>, según el
caso.
Ejemplo 3.12. Tabla simple con título, resumen y alcance de celdas de encabezado
<table border="1" width="50%"
summary="Información de los estudiantes: nombre, edad">
<caption>Lista de estudiantes de la clase</caption>
<tr><th scope="col">Nombre completo</th><th scope="col">Edad</th></tr>
<tr><td>Pedro Perez</td><td>25</td></tr>
<tr><td>Marta Sanchez</td><td>24</td></tr>
<tr><td>Juan Gómez</td><td>27</td></tr>
</table>