Veamos cómo configurar algunos estilos comunes en hojas de estilo
CSS. Para términos de cada ejemplo, se asume que las líneas de
definición de estilos van dentro de una etiqueta
<style> o en un archivo de hoja de estilos.
Las márgenes de un documento se configuran con las propiedades
margin-left y margin-right para la etiqueta
body. En el ejemplo siguiente se configuran estas
márgenes para que sean el 10% del ancho de la ventana en cada
lado:
Ejemplo 5.4. Configuración simple de márgenes del documento con CSS
body {
margin-left: 10%;
margin-right: 10%;
}
Para hacer sobresalir los encabezados de las secciones del
documento del margen del mismo, teniendo en cuenta el ejemplo
anterior, se utiliza la propiedad margin-left de la
siguiente manera:
Ejemplo 5.5. Aplicando sangría a la izquierda para encabezados del documento
body {
margin-left: 10%;
margin-right: 10%;
}
h1 {
margin-left: -8%;
}
h2,h3,h4,h5,h6 {
margin-left: -4%;
}
El valor negativo para las márgenes de los encabezados indica
en este caso escribir tanto por ciento a la izquierda de la margen
del contenedor <body>. El encabezado 1 entonces
comenzaría a mostrarse al 2% del ancho de la ventana, mientras que
los demás encabezados comenzarían al 6% del ancho de la
ventana.
Supongamos que necesitamos un espacio en blanco arriba y abajo
de un encabezado en el documento. El control sobre este espacio se
logra con las propiedades margin-top y
margin-bottom. Veamos un ejemplo:
Ejemplo 5.6. Configurando espacios en blanco arriba y abajo de un encabezado de segundo nivel
h2 {
margin-top: 8em;
margin-bottom: 3em;
}
La unidad em utilizada en el ejemplo anterior equivale al tamaño de la fuente, y se puede utilizar de la misma forma que otras unidades como puntos y píxeles.
Para cambiar este estilo a un tipo de encabezado en particular
(por ejemplo, encabezado 2 para subsecciones) se utiliza una clase, que en el código HTML se describe con el
atributo class para un elemento cualquiera, y en el
código CSS se escribe luego de la etiqueta de la regla, precedida por
un punto, así:
Ejemplo 5.7. Configurando espacios en blanco arriba y abajo de un encabezado perteneciente a una clase
En el código CSS:
h2.subseccion {
margin-top: 8em;
margin-bottom: 3em;
}
En el código HTML:
<h2 class="subseccion">Mi subsección</h2>
Un texto se puede asociar a una fuente de texto, o más específicamente a una familia de fuentes de texto. Teniendo en cuenta que una fuente puede no estar habilitada para un visitante (ya sea por restricción del navegador Web o el sistema operativo como tal), se recomienda especificar una serie de familias de fuentes en orden de preferencia, y especialmente se recomienda finalizar cada serie con una familia genérica (serif, sans-serif, cursive, fantasy, monospace)[4], para que en último caso se utilice una fuente más o menos similar a la preferida.
Ejemplo 5.8. Asociación de familia de fuente para el texto del cuerpo y de los encabezamientos
body {
font-family: Verdana, sans-serif;
}
h1,h2 {
font-family: Garamond, "Times New Roman", serif;
}
El texto del cuerpo del documento en general utilizará la familia Verdana. Si no se encuentra disponible, se utilizará la fuente sans-serif predeterminada del navegador Web. Asimismo, los encabezados de nivel 1 y 2 utilizarán la fuente Garamond, que de no estar disponible, se cambiará por Times New Roman, y si tampoco está disponible, se utilizará una fuente de la familia serif.
Además de configurar la familia de fuentes para un texto, se
puede modificar la forma en que el navegador Web presenta textos con
formato con cursiva (<em>) o negrilla
(<strong>), como ya se explicó en un capítulo
anterior. Veamos el siguiente ejemplo:
Ejemplo 5.9. Cambio en la visualización de texto en negrilla o cursiva aplicando estilos
em {
font-style: italic;
font-weight: bold;
}
strong {
text-transform: uppercase;
font-weight: bold;
}
Para el texto con énfasis se aplica además de cursiva, una combinación con negrilla, mientras que para el texto "fuerte" o con negrilla, se aplica una transformación del texto para que aparezca siempre en mayúscula sostenida.
También se puede configurar el tamaño de la fuente para diferentes etiquetas, en proporción al tamaño de la fuente establecida para el cuerpo del documento. Por ejemplo, para redefinir el tamaño del texto de los encabezados de un documento HTML:
Ejemplo 5.10. Redefinición del tamaño de la fuente para los encabezados
h1 {
font-size: 200%;
}
h2 {
font-size: 150%;
}
h3 {
font-size: 100%;
}
Se recomienda utilizar porcentajes en vez de puntos para estas reglas, ya que puede variar para visitantes que configuren fuentes más o menos grandes de acuerdo a su visión.
Se pueden crear bordes alrededor de elementos como encabezados,
listas, párrafos y otros, encerrando estas etiquetas en una etiqueta
<div> y creando reglas de estilo para esta última,
así:
Ejemplo 5.11. Estilo de borde simple utilizando el elemento DIV y hojas de estilo
En el código CSS:
div.caja {
border: solid;
border-width: thin;
width: 100%;
}
En el código HTML:
<div class="caja"> ... </div>
Los elementos DIV marcados con la clase "caja" tendrán borde y ocuparán el 100% del ancho del documento.
Así como se agregó un borde a un fragmento del documento, se le puede asociar un color de fondo para resaltarlo dentro del contenido del texto, también encerrando el fragmento del documento dentro de un elemento DIV. Por ejemplo:
Ejemplo 5.12. Color de fondo para un fragmento de código HTML encerrado en un elemento DIV
div.coloreado {
background: rgb(204,204,255);
padding: 0.5em;
border: none;
}
Hasta ahora se han utilizado algunas propiedades relacionadas
con colores, y se ha visto que se pueden utilizar por su nombre en
inglés (si lo tienen), o especificando el color con la combinación
de valores de la escala RGB (Red Green Blue).
La primera de estas dos formas solamente sirve para 16 colores que
tienen nombre (ver Figura 5.1, “Colores con nombre para hojas de estilos, y sus valores
hexadecimales”, original de
Dave Ragget), y a pesar de ésto no se recomienda su uso por
razones de portabilidad entre navegadores; la segunda forma necesita
una combinación de 3 valores que varían entre 0 y 255 para cada
color de la escala (rojo, verde y azul), por ejemplo:
rgb(204,204,255).
Además de estas dos formas, existe una tercera forma que
consiste en escribir el código hexadecimal para el color, por
ejemplo, #000000 para el negro. Este valor consta de 3
partes, también correspondientes a la escala RGB. Los 2 primeros
números son el valor hexadecimal para la escala de rojo, luego 2
para la escala de verde y los últimos 2 para la escala de
azul.
![[Nota]](images/note.png) | |
|
Los valores hexadecimales de los colores se pueden obtener utilizando una calculadora y transformando el valor decimal entre 0 y 255 al valor hexadecimal. |
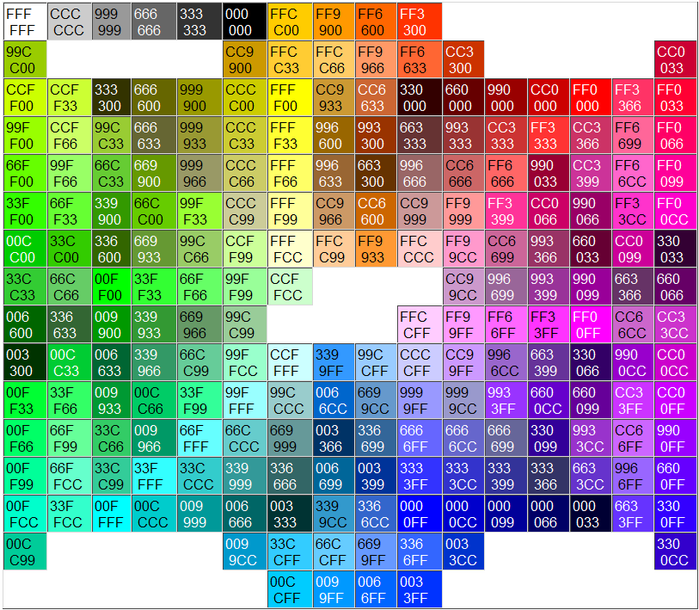
Los computadores actuales tienen pantallas que soportan incluso millones de colores, de forma que se puede jugar con las combinaciones posibles de las escalas de rojo, verde y azul. Sin embargo, todavía hay pantallas para menor cantidad de colores, como los dispositivos móviles, e incluso computadores obsoletos funcionando con 256 colores. Si quisiéramos incluir entre los visitantes aquellos con esta clase de pantallas, hay que utilizar colores que puedan ver tal cual como se definen, no colores parecidos. En la Figura 5.2, “Colores seguros para cualquier navegador Web” se muestra una matriz de colores considerados "seguros" entre navegadores y dispositivos.
Se puede cambiar el formato de los enlaces de un documento por medio de estilos. Hay que tener en cuenta que los enlaces funcionan como visitado/no-visitado, y además manejan eventos tales como los utilizados para hacer scripting en el capítulo anterior (cuando se hace clic, cuando el cursor está sobre el enlace, etc.). Estos estados se pueden representar en CSS como se muestra a continuación:
Ejemplo 5.13. Cambiando el color de los enlaces en un documento
/* Enlaces sin visitar */
:link {
color: rgb(0, 0, 153);
}
/* Enlaces visitados */
:visited {
color: rgb(153, 0, 153);
}
/* Cuando se hace clic en el enlace */
a:active {
color: rgb(255, 0, 102);
}
/* Cuando el cursor está sobre el enlace */
a:hover {
color: rgb(0, 96, 255);
}
Así como se pueden cambiar los colores de los enlaces, también se les puede quitar el subrayado. Sin embargo, el común de la gente espera que lo que aparece como subrayado y en azul en un documento es un enlace, por lo que cambiar este estilo puede hacer perder a los visitantes. Esta práctica solo se recomienda cuando es necesaria una transformación para la estética del documento.
Ejemplo 5.14. Eliminando el subrayado de los enlaces
En el código CSS:
a.plano {
text-decoration: none;
}
En el código HTML:
Esto es un <a class="plano" href="#">enlace sin subrayar</a>
[4] Se puede investigar más sobre estas familias de fuentes genéricas para estilos en esta dirección: http://www.w3.org/TR/CSS2/fonts.html#generic-font-families.