Tabla de contenidos
- 7.1. Trabajando con formularios
- 7.2. Controles
- 7.2.1. Campos de texto
- 7.2.2. Áreas de texto
- 7.2.3. Campos de contraseñas
- 7.2.4. Cajas de verificación
- 7.2.5. Botones de selección
- 7.2.6. Botones de confirmación
- 7.2.7. Botones de confirmación con imagen
- 7.2.8. Botones de limpieza de formulario
- 7.2.9. Selección de archivo
- 7.2.10. Menús o listas seleccionables
- 7.2.11. Campos ocultos
- 7.3. Etiquetas
- 7.4. Agrupaciones
Los formularios en HTML son partes de documentos que además del contenido normal visto hasta ahora, pueden contener elementos especiales llamados controles y otros llamados etiquetas. Estos controles pueden ser campos de texto, listas desplegables, botones, cajas de verificación, entre otros, y tienen la característica de que sirven como medio de entrada para información ingresada por el usuario.
En este capítulo se explicará lo relacionado al manejo de estos formularios en HTML.
Los formularios se especifican en HTML por medio de la etiqueta <form>. Esta etiqueta funciona como contenedor de otros elementos, que pueden ser el contenido que hemos visto hasta ahora: títulos, párrafos, listas, tablas, etc.; también puede contener elementos propios de formularios, como controles y etiquetas, como se observa en el siguiente ejemplo:
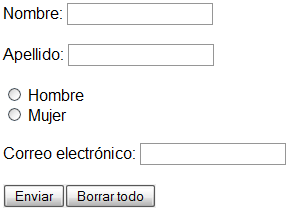
Ejemplo 7.1. Formulario simple con campos de texto, botones de selección y botones de confirmación y limpieza
<body>
...
<form action="http://ejemplo.com/registrar_usuario" method="post">
<p>
<label for="nombre">Nombre: </label>
<input type="text" id="nombre"><br>
<label for="apellido">Apellido: </label>
<input type="text" id="apellido"><br>
<input type="radio" name="genero" value="m"> Hombre<br>
<input type="radio" name="genero" value="f"> Mujer<br>
<label for="email">Correo electrónico: </label>
<input type="text" id="email"><br>
<input type="submit" value="Enviar"><input type="reset" value="Borrar todo">
</p>
</form>
...
</body>
Figura 7.1. Formulario simple con campos de texto, botones de selección y botones de confirmación y limpieza

Todo formulario necesita de los atributos action y
method. El atributo action contiene la
dirección URI (Universal Resource Identifier) del
punto a donde se envía la información capturada en el formulario para su
procesamiento, es decir, un servicio Web, un servicio de envío de
correo, etc. Por otro lado, el atributo method indica la
forma en que se envía la información del formulario. Existen dos formas
de enviar la información del formulario:
-
Método GET: La información se envía como parte de la dirección URI del atributo action, agregando un signo ? al final de ésta y cada control con su nombre y valor respectivo separado con un &.
-
Método POST: La información del formulario se envía como parte del cuerpo de la solicitud. Cuando se utiliza este método, es recomendable también utilizar el atributo
enctypedel elemento FORM para indicar el tipo de contenido que se está enviando. Éste método se utiliza para enviar datos que contienen archivos o imágenes.
Los datos del formulario se envían con el nombre del control de donde proviene cada dato,
es decir, para identificar un dato, es necesario que cada control tenga
un valor para el atributo name. Si el control no tiene
nombre asignado, el servidor como tal se encarga de asignarle
uno.