Algunos controles incluyen un espacio de texto que sirve como etiqueta para visualmente indicar a qué corresponde dicho control, por ejemplo los botones seleccionables en la Figura 7.1, “Formulario simple con campos de texto, botones de selección y botones de confirmación y limpieza”. Sin embargo, otros controles no incluyen esta etiqueta, de forma que hay que agregársela para indicarle al usuario de qué se trata el control. Para estos casos, se agrega un elemento LABEL antes (usualmente) o después del control, dependiendo de la organización del formulario.
Veamos un ejemplo con un formulario más avanzado:
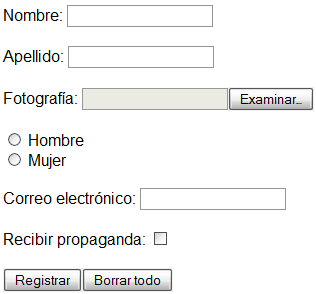
Ejemplo 7.2. Formulario avanzado con etiquetas y mas tipos de campos
<form action="http://ejemplo.com/registrar_usuario" method="post">
<p>
<label for="nombre">Nombre: </label>
<input type="text" id="nombre"><br><br>
<label for="apellido">Apellido: </label>
<input type="text" id="apellido"><br><br>
<label for="foto">Fotografía: </label>
<input type="file" id="foto"><br><br>
<input type="radio" name="genero" value="m"> Hombre<br>
<input type="radio" name="genero" value="f"> Mujer<br><br>
<label for="email">Correo electrónico: </label>
<input type="text" id="email"><br><br>
<label for="propaganda">Recibir propaganda: </label>
<input type="checkbox" id="propaganda"><br><br>
<input type="submit" value="Registrar"><input type="reset" value="Borrar todo">
</p>
</form>
Para los campos o controles que no incluyen etiquetas se crea un
elemento LABEL antes con un texto descriptivo, y se utiliza el
atributo for para enlazar la etiqueta con el
identificador del campo (id).
Para enlazar una etiqueta con un campo o control, se puede omitir el atributo for, pero con la condición que el campo quede definido dentro de la etiqueta, como se muestra enseguida. En ambos casos el resultado visualmente es el mismo, como se muestra en la Figura 7.2, “Formulario avanzado con etiquetas y mas tipos de campos”.
<label>Nombre: <input type="text"></label>