Los controles y etiquetas en un formulario se pueden agrupar, especialmente si el formulario es muy grande, aunque se puede hacer igualmente con formularios pequeños para organizar la información tanto visualmente como semánticamente (significado). Las agrupaciones de estos controles y sus etiquetas se hace incluyendo éstos dentro de un elemento contenedor FIELDSET, que habitualmente tendrá un título, que se coloca utilizando un elemento LEGEND antes de ubicar la primera etiqueta o control dentro de dicho elemento.
Ejemplo 7.3. Formulario avanzado con agrupaciones de etiquetas y controles por tema
<form action="http://ejemplo.com/registrar_usuario" method="post">
<p>
<fieldset>
<legend>Información personal</legend>
<label for="nombre">Nombre: </label>
<input type="text" id="nombre"><br><br>
<label for="apellido">Apellido: </label>
<input type="text" id="apellido"><br><br>
<label for="foto">Fotografía: </label>
<input type="file" id="foto"><br><br>
<input type="radio" name="genero" value="m"> Hombre<br>
<input type="radio" name="genero" value="f"> Mujer<br><br>
</fieldset>
<fieldset>
<legend>Información de contacto</legend>
<label for="email">Correo electrónico: </label>
<input type="text" id="email"><br><br>
<label for="propaganda">Recibir propaganda: </label>
<input type="checkbox" id="propaganda"><br><br>
</fieldset>
<input type="submit" value="Registrar"><input type="reset" value="Borrar todo">
</p>
</form>
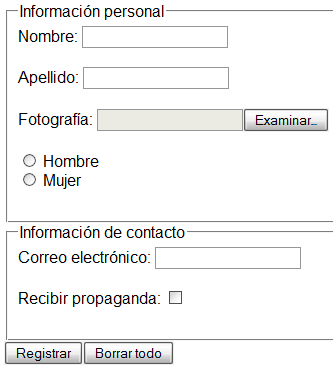
En un navegador Web el resultado sería como se muestra en la Figura 7.3, “Formulario avanzado con agrupaciones de etiquetas y controles por tema”.